Add All in One Social Network Widget In Blogger
Hello Readers, social networking websites has influenced the blogging to a great extend. You publish a new post and share it to your social networks; it gives your followers and fans instant updates about your content. They visit your blog and you get plenty of traffic. In order to make all this happen you need to make a good following and fans on social networks like Facebook, Google+ and Twitter. Many people add different widgets for Facebook, Google+ and Twitter on their blogs and websites that may affect your page loading time. To reduce the page loading time and space used by all these widgets you can smartly use one widget that includes all of them.

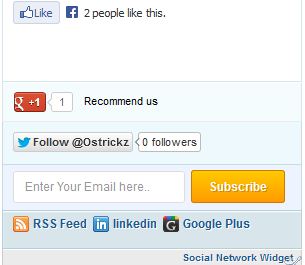
Today I will share how you can add an all in one social network widget in your blog that includes Facebook, Twitter, Google+ recommend, Email subscription via feed burner and your Google+ author profile. I bet you will save a lot of space by adding this widget and you can utilize the freed space by monetizing your blog with ads networks like Adsense, Adhitz, Qadabra for earning online money.
How to add all in one social network Widget:
- First of all, go to your Blogger dashboard by logging in to your account.
- Click on Layout, to open the Layout of your template.
- Now click on add a gadget and select HTML/JavaScript gadget.
- Paste the following code in it and change the profile names with your profile names.
<style>
/* Social Widget */
#UT-mashable-bar {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
.fb-likebox {
background: #fff;
padding: 10px 10px 0 10px;
border: 1px solid #D8E6EB;
margin-top: -2px;
height:80px;
}
.googleplus {
background: #F5FCFE;
border-top: 1px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family: "Arial","Helvetica",sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
display:inline-block;
margin: 9px 70px;}
.g-plusone { float: left;}
.twitter {
background: #EEF9FD;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;}
#mashable {
background: #EBEBEB;
border: 1px solid #CCC;
border-top: 1px solid white;
padding: 2px 8px 2px 3px;
text-align: right;
border-image: initial;}
#mashable .author-credit {}
#mashable .author-credit a {
font-size: 10px;
font-weight: bold;
text-shadow: 1px 1px white;
color: #1E598E;
text-decoration:none;}
#email-news-subscribe .email-box{
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2;
border-image: initial;
height:35px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00));
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
-pie-background: linear-gradient(270deg,#ffca00,#ff9b00);
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background: #ff9b00;
background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00);
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00));
background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%);
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
#other-social-bar {
background-color: #D8E6EB;
box-shadow: 0 1px 1px #FFFFFF inset;
padding: 0px;
font-family: "Arial","Helvetica",sans-serif;
font-weight:bold;
overflow: hidden;
border: 1px solid #B6D0DA;
height:37px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
color:#1E598E;
overflow: hidden;
height:20px;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow ul li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow ul li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li.my-rss {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYy99P9X59zc_W2rLcaqHes4zXFZBaT6GkqM8vuCYxPYFIBxZ784L6Vpgw1m19ds1LupQJzBpROi40h15U_vWeAUG0pIqxOwbFWlysvmleWIAmFIUnXN17zKteoyxmHXS_h9x9SY3400g/s400/rss-16x16.png) no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-linkedin a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-linkedin a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-linkedin {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2CItuWHvaPSpGkQW9WTUD_SzvYUMQ9elSIM8rZ4MLQA0C77bqep2F7bXLmQ8HwaAS6arAayLunfQPc1p9oJQhzH59otMWr7g4GNiJzrM_jCaECjl7AzoKjB2XqYO0s0HkAyt-03Tgo4U/s400/linkedin-16x16.png) no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrWaWvdtYNSbXzdRi_blqg3A4twUQMp8OMhTiVIuv1SnSl5KzwkmfMusVJmQLfhhoAfqq9QEqJQVXsSOtKQDosk85SQM1KeDp7p1y-Q9FVp8yipmpPnXncfC9iz44yeFN5CpvGYaqoi5U/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #FFCA00;
}
</style>
<![endif]-->
<!--begin of social widget--> <div style="margin-bottom:10px;"> <div id="UT-mashable-bar" > <!-- Begin Widget --> <div class="fb-likebox"> <!-- Facebook --> <iframe src="//www.facebook.com/plugins/like.php?href=http://facebook.com/OS-trickz&send=false&layout=standard& width=200px&show_faces=true&action=like&colorscheme=light&
font&height=100px&appId=234513819928295" scrolling="no" frameborder="0" style="border:none; overflow:hidden; "></iframe> </div> <div class="googleplus"> <!-- Google --> <span>Recommend us</span><div class="g-plusone" data-size="medium"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div> <div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=en&link_color=&screen_name=OStrickz&show_count=&
show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div> <div id="email-news-subscribe"> <!-- Email Subscribe --> <div class="email-box" style=background:#EDF4FF>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open(http://feedburner.google.com/fb/a/mailverify?uri=OS-trickz, popupwindow, scrollbars=yes,width=550,height=520);return true">
<input class="email" type="text" style="width: 150px; font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="hidden" value="OS-trickz" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input class="subscribe" name="commit" type="submit" value="Subscribe" />
</form>
</div> </div> <div id="other-social-bar"> <!-- Other Social Bar --> <ul class="other-follow"> <li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/OS-trickz" target="_blank">RSS Feed</a> </li> <li class="my-linkedin"> <a rel="nofollow" title="linkedin" rel="author" href="#" target="_blank">linkedin</a> </li> <li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href="https://plus.google.com/u/0/100440690652824400375" target="_blank">Google Plus</a> </li> </ul> </div> <div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://os-trickz.blogspot.com/2013/07/add-all-in-one-social-network-widget-in.html" target=_black>Social Network Widget</a></span></div></div>
<!-- End Widget --> </div> <!--end of social widget-->
/* Social Widget */
#UT-mashable-bar {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
.fb-likebox {
background: #fff;
padding: 10px 10px 0 10px;
border: 1px solid #D8E6EB;
margin-top: -2px;
height:80px;
}
.googleplus {
background: #F5FCFE;
border-top: 1px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family: "Arial","Helvetica",sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
display:inline-block;
margin: 9px 70px;}
.g-plusone { float: left;}
.twitter {
background: #EEF9FD;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;}
#mashable {
background: #EBEBEB;
border: 1px solid #CCC;
border-top: 1px solid white;
padding: 2px 8px 2px 3px;
text-align: right;
border-image: initial;}
#mashable .author-credit {}
#mashable .author-credit a {
font-size: 10px;
font-weight: bold;
text-shadow: 1px 1px white;
color: #1E598E;
text-decoration:none;}
#email-news-subscribe .email-box{
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2;
border-image: initial;
height:35px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00));
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
-pie-background: linear-gradient(270deg,#ffca00,#ff9b00);
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background: #ff9b00;
background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00);
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00));
background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%);
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
#other-social-bar {
background-color: #D8E6EB;
box-shadow: 0 1px 1px #FFFFFF inset;
padding: 0px;
font-family: "Arial","Helvetica",sans-serif;
font-weight:bold;
overflow: hidden;
border: 1px solid #B6D0DA;
height:37px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
color:#1E598E;
overflow: hidden;
height:20px;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow ul li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow ul li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li.my-rss {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYy99P9X59zc_W2rLcaqHes4zXFZBaT6GkqM8vuCYxPYFIBxZ784L6Vpgw1m19ds1LupQJzBpROi40h15U_vWeAUG0pIqxOwbFWlysvmleWIAmFIUnXN17zKteoyxmHXS_h9x9SY3400g/s400/rss-16x16.png) no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-linkedin a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-linkedin a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-linkedin {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2CItuWHvaPSpGkQW9WTUD_SzvYUMQ9elSIM8rZ4MLQA0C77bqep2F7bXLmQ8HwaAS6arAayLunfQPc1p9oJQhzH59otMWr7g4GNiJzrM_jCaECjl7AzoKjB2XqYO0s0HkAyt-03Tgo4U/s400/linkedin-16x16.png) no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrWaWvdtYNSbXzdRi_blqg3A4twUQMp8OMhTiVIuv1SnSl5KzwkmfMusVJmQLfhhoAfqq9QEqJQVXsSOtKQDosk85SQM1KeDp7p1y-Q9FVp8yipmpPnXncfC9iz44yeFN5CpvGYaqoi5U/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #FFCA00;
}
</style>
<![endif]-->
<!--begin of social widget--> <div style="margin-bottom:10px;"> <div id="UT-mashable-bar" > <!-- Begin Widget --> <div class="fb-likebox"> <!-- Facebook --> <iframe src="//www.facebook.com/plugins/like.php?href=http://facebook.com/OS-trickz&send=false&layout=standard& width=200px&show_faces=true&action=like&colorscheme=light&
font&height=100px&appId=234513819928295" scrolling="no" frameborder="0" style="border:none; overflow:hidden; "></iframe> </div> <div class="googleplus"> <!-- Google --> <span>Recommend us</span><div class="g-plusone" data-size="medium"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div> <div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=en&link_color=&screen_name=OStrickz&show_count=&
show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div> <div id="email-news-subscribe"> <!-- Email Subscribe --> <div class="email-box" style=background:#EDF4FF>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open(http://feedburner.google.com/fb/a/mailverify?uri=OS-trickz, popupwindow, scrollbars=yes,width=550,height=520);return true">
<input class="email" type="text" style="width: 150px; font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="hidden" value="OS-trickz" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input class="subscribe" name="commit" type="submit" value="Subscribe" />
</form>
</div> </div> <div id="other-social-bar"> <!-- Other Social Bar --> <ul class="other-follow"> <li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/OS-trickz" target="_blank">RSS Feed</a> </li> <li class="my-linkedin"> <a rel="nofollow" title="linkedin" rel="author" href="#" target="_blank">linkedin</a> </li> <li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href="https://plus.google.com/u/0/100440690652824400375" target="_blank">Google Plus</a> </li> </ul> </div> <div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://os-trickz.blogspot.com/2013/07/add-all-in-one-social-network-widget-in.html" target=_black>Social Network Widget</a></span></div></div>
<!-- End Widget --> </div> <!--end of social widget-->
- Once you have done this, Click on OK and re-arrange it, where you want it to be displayed.
If you want to change the width or in case it did not fit in your sidebar change the value in highlighted with green color.
Note:If you have any problem related to this article,please tell me by giving comments
Recommended posts:
How to Create an invisible folder having no Icon and Name in windows seven, Vista and XP?
XUS PC Lock Download Fully Registered
How to Make a virus and Test Your Anti-Virus that whether it is working properly or not?(Windows XP,Vista,7)
How to Add "Open with Notepad" to the Context Menu for All Files?
Windows 8 ALL Versions Activator free Download fully working
How to Install themes or skins in VLC Media Player?