Add Animated Jquery Sliding Panel Expand Collapse Slider Panel In Blogger

jQuery Sliding Menu is actually a type of navigation menu for blogger. It expands sliding from top on clicking the Open Menu button and on pressing the Hide Me button it collapses. If your blog has no space for adding subscribe buttons and email subscription form, then dont worry this menu is going to fulfill all your needs.

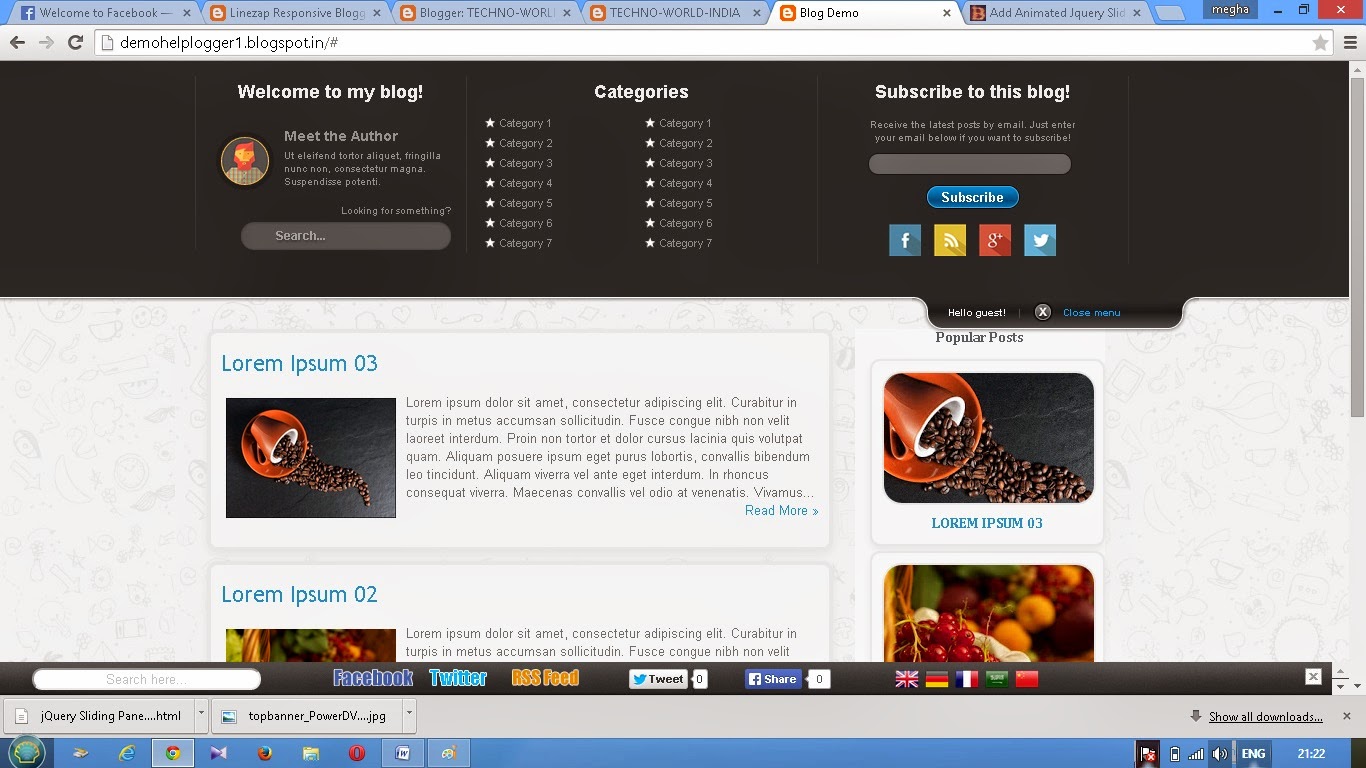
If youre tired of using those simple Drop Down menus then this menu will give your blog a new professional look by its simple, clean and professional design. This menu consists of four different portions, the first one is for Author Bio, the 2nd contains a simple Search Box, the next one is Categories where you can add all your Blog Categories and the 4th portion contains an Email subscription box and social media buttons. In this tutorial well show you that How to Create a jQuery Sliding Menu with Expand/Collapse Function in Blogger

You can find a demo of this panel - just click on the Open menu link on the top

Adding the jQuery Expand/Collapse Slider Panel to Blogger
This sliding menu is made with jQuery, so the first thing is to add the script by pasting it just below the <head>tag:Step 1. From your Blogger dashboard > go to Template> click on the Edit HTML button

Step 2. Click anywhere inside the code area and search by pressin the CTRL + F keys for the <head>tag
Step 3. Below the <head> tag, add this script:
<script
src=http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
type=text/javascript></script>
<script type=text/javascript>
$(document).ready(function() {
$("#open").click(function(){
$("div#panel").slideDown("slow");
});
$("#close").click(function(){
$("div#panel").slideUp("slow");
});
$("#toggle a").click(function () {
$("#toggle a").toggle();
});
});</script>
<b:if cond=data:blog.pageType != "item">
<style>
body#layout #slide-top-panel {display:none !important;}
</style>
</b:if>
Step 4. Now search (CTRL + F) the </head> tag and add the CSS styles just above it:
<style>
.clearfix:after {content: ".";display: block;height: 0;clear:
both;visibility: hidden;}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
.clearfix {height: 1%;}
.clearfix {display: block;}
.tab {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyUSm83ga24BuW0ALEWNoKVOSWKcuZUx-hNHG1oZUAmuiGGYi2M935coy53sebAbcyAcXmPDP4XBMLxMu9Q9XWJ4d9cEo39dKz6BhcFaPs5cYT8sZ0O7aGvsDNCKCeY4V4W78kpYhmunfs/s1600/sliding-panel-tab-0.png)
repeat-x 0 0;
height: 42px;
position: relative;
top: 0;
z-index: 999;
}
.tab ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 42px;
width: auto;
font-weight: bold;
line-height: 42px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
}
.tab ul.login li.left {
background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFi5zqvSx65d2PvX3b9AdC6DL3XDsGmiK-o1n_dtRYql_r-WcEpaMtwZQMOLM_G4L2ypSNNMRVIGreCHbvGqU31IKIpwBTWrTXu1vzXsFf4LGUsyYkQx8OAkbKw843Kcb-A8vBVNzgVAZu/s1600/sliding-panel-tab-left.png)
no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li.right {
background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrbI2SFZmS_1S4bmjgHRXZN3LB_v2LPeBCLRfhoNlf0skpR5x_ilqxNFRkDUvUelTYsmSWaUHC8KOOUxD4IFrRTzs_i5JfKfXpGvj8CEGxu6omBDjN0eqR73Ayfy60IvClUasAk9UxJCNL/s1600/sliding-panel-tab-right.png)
no-repeat left 0;
height: 42px;
width: 30px;
padding: 0;
margin: 0;
display: block;
float: left;
}
.tab ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 42px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBGA_yPvXSwBCfnHum0d2v4Otqe694zVCRBDdN67Ekg96FyY1j7HryxoKdzlsvO05BuLxxBf_E7e3vXyejuriSnff3bCb08pXZmFBWzHDBsQtxfLASz6hU17EaxlQtm3uSyaciz8l318gZ/s1600/sliding-panel-tab.png)
repeat-x 0 0;
}
.tab ul.login li a {color: #15ADFF;}
.tab ul.login li a:hover {color: #FFFFFF;}
.tab .sep {color:#414141}
.tab a.open, .tab a.close {
height: 20px;
line-height: 20px !important;
padding-left: 30px !important;
cursor: pointer;
display: block;
width: 100px;
position: relative;
top: 11px;
}
.tab a.open {background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsdBtgXSuMqmrMroWtO3xqZEZKAoATcTXgHQoqdrQLWhVOuGWLdvL1as-U8x1XZEG9eYEabB6y8dwu-FPuIHqtV07IPaXLjyF08Ze6kGq-asMGIJ2uDqInNssuywevVjeAT9HcJI1APCxD/s1600/button-open.png)
no-repeat left 0;}
.tab a.close {background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja6E4T12lDx_NKlqxWbHk4zThOnV7dez09yqzqGW2rQksHCnoDO0WVrjeThtK5cSjTowH2RxM7Vbrx3wLWtpkNfFIxjjbj6ndBNQ7rgnqd7oRkDqPV0LdMvrVJJwALK5UlBza3CBoO1MlP/s1600/button-close.png)
no-repeat left 0;}
.tab a:hover.open {background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsdBtgXSuMqmrMroWtO3xqZEZKAoATcTXgHQoqdrQLWhVOuGWLdvL1as-U8x1XZEG9eYEabB6y8dwu-FPuIHqtV07IPaXLjyF08Ze6kGq-asMGIJ2uDqInNssuywevVjeAT9HcJI1APCxD/s1600/button-open.png)
no-repeat left -19px;}
.tab a:hover.close {background:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja6E4T12lDx_NKlqxWbHk4zThOnV7dez09yqzqGW2rQksHCnoDO0WVrjeThtK5cSjTowH2RxM7Vbrx3wLWtpkNfFIxjjbj6ndBNQ7rgnqd7oRkDqPV0LdMvrVJJwALK5UlBza3CBoO1MlP/s1600/button-close.png)
no-repeat left -19px;}
#slide-top-panel {
position: absolute;
top: 0;
width: 100%;
z-index: 999;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#panel {
width: 100%;
height: 230px;
color: #999999;
background: #272727;
overflow: hidden;
position: relative;
z-index: 3;
display: none;
}
#panel h4 {
font-size: 18px;
color: #F2F2F2;
text-align: center;
padding: 5px 0 10px;
margin: 0;
}
#panel p {
margin: 5px 0;
padding: 0px;
}
#panel a {
text-decoration: none;
color: #15ADFF;
}
#panel a:hover {
color: white;
}
#panel .content {
width: 960px;
margin: 0 auto;
padding-top: 15px;
text-align: left;
font-size: 0.85em;
}
#panel .content .left {
width: 280px;
float: left;
padding: 0 15px;
border-left: 1px solid #333;
}
#panel .content .right {
border-right: 1px solid #333;
}
#panel .content form {
margin: 0 0 10px 0;
}
#panel .content label {
float: left;
padding-top: 8px;
clear: both;
width: 280px;
display: block;
}
#panel .content input.field {
border: 1px #1A1A1A solid;
background: #545454;
border-radius: 10px;
margin-right: 5px;
margin-top: 4px;
width: 200px;
color: white;
height: 18px;
}
#panel .content input:focus.field {
background: #7F7F7F;
}
#panel .content input.button-register {
display: block;
clear: both;
height: 24px;
width: 94px;
color: white;
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2xnvR_Q2JYOJMN0T6rL2bA18-1in71a1E31xLcR71M7yMa3Sj698MwOh8XhaI3tELBROmzRZHhYEftvNP08IP2j9ag23LYgwTih1bDI_gQxRMOqy368tiEuUzm4bufxPKSvY6EZ-Lub1d/s1600/button-register.png)
no-repeat 0 0;
text-align: center;
cursor: pointer;
border: none;
font-weight: bold;
margin: 10px auto;
}
#sliding-panel {
width: 160px;
float: left;
}
#sliding-panel2 {
width: 160px;
float: right;
}
#sliding-panel ul, #sliding-panel2 ul{
font-family: Arial, Helvetica, sans-serif;
list-style-type:none;
margin:0;
padding:0;
}
#sliding-panel ul li a, #sliding-panel2 ul li a {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFwrEU8D3GNuelv9qtcD5BcmeuK_XBZjnz9c9uG4J6v76m4q0PP98IaefvTBnSZSNn1VV7021BpvlHjx0sgO8d_6pI-P5X_jjGIG-eUjo9g7-OzlEjuwmlzxlPqx-UcrVAVDm_IF9C1ArO/s1600/star-bullet.png)
center left no-repeat;
margin:0;
padding:3px 3px 3px 18px;
}
#sliding-panel li, #sliding-panel2 li {
display: inline;
}
#sliding-panel a, #sliding-panel2 a{
color: #999999;
text-decoration: none;
font-size: 11px;
display: block;
padding: 3px;
width: 160px;
}
#sliding-panel a:link, #sliding-panel a:visited, #sliding-panel2 a:link,
#sliding-panel2 a:visited {
color: #999999;
text-decoration: none;
}
#sliding-panel a:hover, #sliding-panel2 a:hover {
color: #FFFFFF;
}
#search-box22{
margin-top: 20px;
}
#search-box22 input[type="text"] {
float: right;
background: 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 160px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0,
0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2)
inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2)
inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search-box22 input[type="text"]:focus {
width: 190px;
}
.about-author {
width: 100%;
text-transform: none;
margin-top: 15px;
}
.authorbox {
overflow: hidden;
padding: 0;
width: 100%;
}
.authorbox .authorinfo {
}
.authorbox .authorinfo img {
float: left;
margin: 4px 10px 4px 5px;
border-radius: 100%;
width: 20%;
background: #222;
padding: 5px;
}
.authorbox .authorinfo p {
margin: 0;
padding: 0 5px;
text-align: left;
}
.authorinfo p a {
text-decoration:none;
}
.authorbox h3 {
margin: 0;
display: inline-block;
}
h3.boxtitle {
font-size: 14px;
}
</style>Note:
- in case you need more space for your widgets, the height of the entire container can be changed by modifying the 230px value from height: 230px;
- To change the background color, change this color value: #272727
- in case you need more space for your widgets, the height of the entire container can be changed by modifying the 230px value from height: 230px;
- To change the background color, change this color value: #272727
Step 5. And finally, we will place the HTML structure of it - right after the <body>tag, add this code:
<!-- Start sliding panel -->
<div id=slide-top-panel>
<div id=panel>
<div class=content clearfix>
<!-- first section -->
<div class=left style=width:240px !important>
<h4>Welcome to my blog!</h4>
<div class=about-author>
<div class=authorbox>
<div class=authorinfo>
<img src=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPxHfFWZ_UqAbkBxcoA_Gb5ElVM-WZ9lc12_nhd8L3qFsg3JnjEfBCS67JGdytkd3KGYaIwFIDRhU6SIQze-5nlIDJkeeHX2FfeOVDRdZiYM6g0P3EyQbuuELriBgHB1j-4G27UzQpZLCs/s1600/profile-pic.png/>
<h3 class=boxtitle>Meet the Author</h3>
<p>Ut eleifend tortor aliquet, fringilla nunc non, consectetur magna. Suspendisse potenti.</p>
</div>
</div>
</div>
<p align="right" style="margin-top: 10px;">Looking for something?</p>
<form method="get" action="/search" id="search-box22">
<input name="q" type="text" size="40" placeholder="Search..." />
</form>
</div>
<!-- second section -->
<div class=left style=width:320px !important>
<h4>Categories</h4>
<div id=sliding-panel>
<ul>
<li><a href=Link URL>Category 1</a></li>
<li><a href=Link URL>Category 2</a></li>
<li><a href=Link URL>Category 3</a></li>
<li><a href=Link URL>Category 4</a></li>
<li><a href=Link URL>Category 5</a></li>
<li><a href=Link URL>Category 6</a></li>
<li><a href=Link URL>Category 7</a></li>
</ul>
</div>
<div id=sliding-panel2>
<ul>
<li><a href=Link URL>Category 1</a></li>
<li><a href=Link URL>Category 2</a></li>
<li><a href=Link URL>Category 3</a></li>
<li><a href=Link URL>Category 4</a></li>
<li><a href=Link URL>Category 5</a></li>
<li><a href=Link URL>Category 6</a></li>
<li><a href=Link URL>Category 7</a></li>
</ul>
</div>
</div>
<!-- third section -->
<div class=left right align="center">
<h4>Subscribe to this blog!</h4>
<p style="padding:0px 30px;">Receive the latest posts by email. Just enter your email below if you want to subscribe!</p>
<form action=http://feedburner.google.com/fb/a/mailverify?uri=Feed-Name method=post target=_blank>
<input class=field name=email type=text/ value=/>
<input name=uri type=hidden value=Feed-Name/>
<input name=lang type=hidden value=en_EN/>
<input class=button-register type=submit value=Subscribe/></form>
<div align=center style="clear: both;">
<a href=http://www.facebook.com/username><img title="Follow on Facebook" src=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieoqWBEN71jtjL-tHNMEPyaM-Kh2srMCzKw2M9qwBFVKhCLh1g5Y_rS4K_LnBsVYcDfrr_QPcJxCnKe28iKs8vrBzE3d6PHbR9sUQLgWKgRmjXguVjAygJ7_eRmZ67D7m9dKS49leXWRx2/s1600/Facebook.png style=padding:5px; width=32/></a>
<a href=http://blog-address.blogspot.com/atom.xml><img title="RSS Feed" src=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVAWyLR21lQ2jetjtcvRc1CqKZvu2AfYsOhvYYgBE9ePCXw2w36ZA3PARr09N3xxRox7aXXarpKZXozMU-2HlqEI-mwJn2TrXQ5kt0uKbADiv6PNajna0vflX-Irz_NEUuecpaKYm1Bmqn/s1600/RSS.png style=padding:5px; width=32/></a>
<a href=https://plus.google.com/username><img title="Follow on Google" src=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlHnxLEZrdbpWIqpgHGYuA9zNFI_26a6WNqMai_qQfEUw0E6pqq5JG_j6gIdI_rsinBHb0cE_TtY9Vgs2mCLX-drUO8defI_3CvDE69ORKoR1NTv9-6guuy8T79ckpv25riuXzNnnztiDm/s1600/Google-plus.png style=padding:5px; width=32/></a>
<a href=http://twitter.com/username><img title="Follow on Twitter" src=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5brOq5fz5Km8f76ruZChDGKnIKUX9RYT6vXREZw7K8pudg2717lxSO0bgVdyqb7t4jPm2OeisUdosQxNQJ2GVb9EMw3uRmjFFgde6cUof0Cc7KOVwhyphenhyphenrP8ULtmbmfyS2LLn2nBQo_VglT/s1600/Twitter.png style=padding:5px; width=32/></a>
</div>
</div>
</div>
</div>
<div class=tab>
<ul class=login>
<li class=left/>
<li>Hello guest!</li>
<li class=sep>|</li>
<li id=toggle>
<a class=open href=# id=open>Open menu</a>
<a class=close href=# id=close style=display: none;>Close menu</a>
</li>
<li class=right/>
</ul>
</div>
</div>
Note: if you cant find the <body>tag, then try to find this one:
<body expr_class="loading" + data:blog.mobileClass>
Here we have added the content in the sliding panel which will be hidden and will show on mouse click. In green are the names of each section so to make it easier to recognize them.
Note:
- In the first section, you can change the welcome message, "Meet the author" title and add your description by replacing the text in bold. To add your own picture, replace this URL:
Note:
- In the first section, you can change the welcome message, "Meet the author" title and add your description by replacing the text in bold. To add your own picture, replace this URL:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPxHfFWZ_UqAbkBxcoA_Gb5ElVM-WZ9lc12_nhd8L3qFsg3JnjEfBCS67JGdytkd3KGYaIwFIDRhU6SIQze-5nlIDJkeeHX2FfeOVDRdZiYM6g0P3EyQbuuELriBgHB1j-4G27UzQpZLCs/s1600/profile-pic.png
link download